프로그래밍/웹관련
[Webpack] 'postcss-loader 사용 시' "export 'default' (imported as 'content')" 경고
당근천국
2022. 8. 12. 15:30
'npm'을 사용하면서 경고에 신경 쓰는 게 웃기기 합니다만....
그래도 중간중간 확인하면서 경고도 제거하는 것이 미래의 문제를 미연에 방지할 수 있습니다.
1. 문제의 발견
'postcss-loader'와 'mini-css-extract-plugin'를 사용하는 프로젝트에서
웹팩 빌드하면 다음과 같은 경고가 나오는 경우가 있습니다.
WARNING in ./src/sass/index.scss 22:17-24
export 'default' (imported as 'content') was not found in '!!../../node_modules/mini-css-extract-plugin/dist/loader.js!../../node_modules/css-loader/dist/cjs.js!../../node_modules/postcss-loader/dist/cjs.js!../../node_modules/sass-loader/dist/cjs.js!./index.scss' (module has no exports)
WARNING in ./src/sass/index.scss 27:22-29 export 'default' (imported as 'content') was not found in '!!../../node_modules/mini-css-extract-plugin/dist/loader.js!../../node_modules/css-loader/dist/cjs.js!../../node_modules/postcss-loader/dist/cjs.js!../../node_modules/sass-loader/dist/cjs.js!./index.scss' (module has no exports)
WARNING in ./src/sass/index.scss 27:33-47 export 'default' (imported as 'content') was not found in '!!../../node_modules/mini-css-extract-plugin/dist/loader.js!../../node_modules/css-loader/dist/cjs.js!../../node_modules/postcss-loader/dist/cjs.js!../../node_modules/sass-loader/dist/cjs.js!./index.scss' (module has no exports)
WARNING in ./src/sass/index.scss 27:50-64 export 'default' (imported as 'content') was not found in '!!../../node_modules/mini-css-extract-plugin/dist/loader.js!../../node_modules/css-loader/dist/cjs.js!../../node_modules/postcss-loader/dist/cjs.js!../../node_modules/sass-loader/dist/cjs.js!./index.scss' (module has no exports)
webpack 5.72.0 compiled with 4 warnings in 1261 ms
사용하는 데 문제는 없는거 같습니다만....
경고가 나니 찝찝합니다.
2. 해결 방법
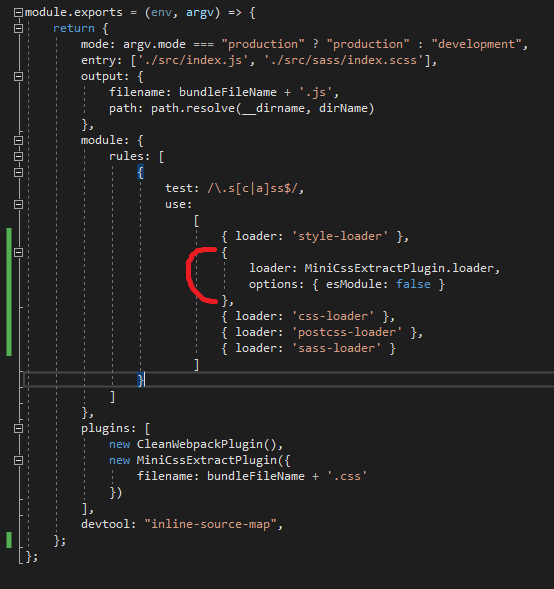
검색해 보면 'MiniCssExtractPlugin'가 같은 것을 먼저 출력하면서 발생하는 것이 아닌가 하는 추측이 있습니다.
그래서 해결 방법은 'MiniCssExtractPlugin'의 'esModule'옵션을 꺼주는 것입니다.

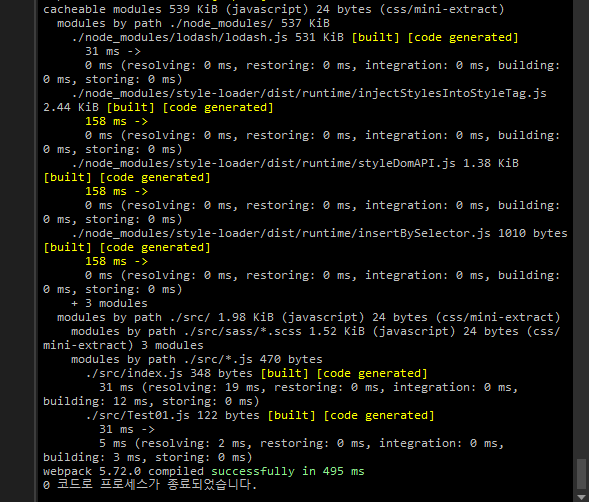
이제 빌드해보면 클↗린↘ 해진 것을 볼 수 있습니다.

마무리
'esModule' 옵션을 꺼서 해결된다는 것은 보통 어디선가 'commonJS'로 처리하고 있거나 'ES Module'로 처리하면 안 된다는 소리인데....
그래도 문제없이 돌아간다는 게 더 신기하네요 ㅎㅎㅎ
(문제가 있는데 발견을 못한 건지...)