프로그래밍/웹관련
[Webpack] 소스 맵(Source Map)이 제대로 생성된 건지 확인하는 방법
당근천국
2022. 8. 26. 15:30
프론트엔드 디버깅을 위해 소스 맵(Source Map)이 필요한 경우가 있습니다.
1. 소스 맵 확인하기
크롬 브라우저 기준으로
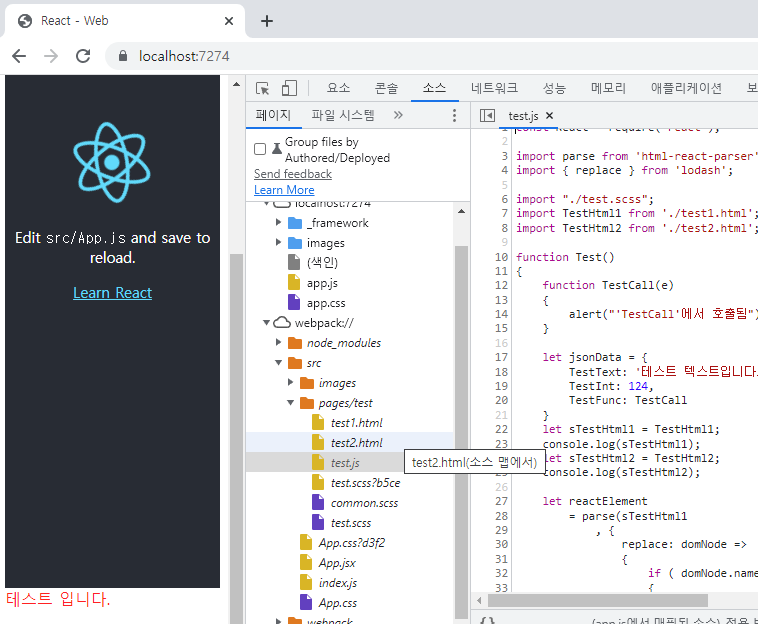
개발자 모드 > 소스 > webpack://
소스 맵이 제대로 생성됐다면 여기에 원본 파일들을 볼 수 있습니다.
(설정에 따라서 'webpack://'부분이 다를 수 있습니다.)

2. 웹팩에서 소스 맵 생성 설정
웹팩에서 소스 맵을 생성하려면 'webpack.config.js'에서
'devtool' 옵션을 소스 맵을 생성하는 옵션으로 지정합니다.
(참고 : webpack.kr - Devtool )
만약 'devtool' 옵션을 설정했는데도 소스 맵이 생성되지 않는다면
아래와 같이 플러그인을 추가해 줍니다.
const webpack = require('webpack');
...
...
...
module.exports = (env, argv) =>
{
return {
...
...
devtool: "inline-source-map",
...
...
plugins: [
new webpack.SourceMapDevToolPlugin({}),
],
};
}
공식문서에는 'devtool' 옵션과 'SourceMapDevToolPlugin'를 같이 쓰지 말라고 되어 있는데.....
둘 다 써야 디버깅이 되는 경우도 있습니다.
상황에 맞게 수정해서 사용하면 됩니다.
마무리
중단점이 안 먹혀서 이것저것 만지다가 소스 맵 설정이 안 돼 있는 거 보고 정리해 봅니다. ㅎㅎㅎㅎ