[TypeScript] 타입스크립트에서 열거형(enum)은 계륵인가?
일반적인 언어에서 열거형(enum) 코드의 일관성과 가독성을 높이는 강력한 기능 중 하나입니다.
(= 높은 생산성)
근데 타입스크립트 관련 글을 보다 보면 열거형을 쓰지 말라는 소리를 종종 볼 수 있습니다.
이것은 타입스크립트가 자바스크립트로 변환되는 과정에서 많은 비용이 드는 형식으로 바뀌기 때문입니다.
1. 타입스크립트(TypeScript)의 열거형이 자바스크립트로 변환될 때....
타입스크립트가 자바스크립트로 변환될 때 열거형은 두 가지 문제가 발생합니다.
1) 역방향 접근을 위해 함수형으로 변환됩니다.
2) 이 문제 때문에 사용하지 않는 코드 정리(트리 쉐이킹, Tree Shaking)로 제거되지 않는 코드가 생성됩니다.
생성된 코드를 보면 아래와 같습니다.

//타입스크립트
enum Test1
{
A1 = 1,
B1 = 2
}
//▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽▽
//변환된 자바스크립트
var Test1;
(function (Test1) {
Test1[Test1["A1"] = 1] = "A1";
Test1[Test1["B1"] = 2] = "B1";
})(Test1 || (Test1 = {}));
이런 변환 덕분에 아래와 같은 접근이 가능합니다.
console.log("Test1.A1 : " + Test1.A1);
console.log("Test1.A1 : " + Test1[1]);
//결과
//Test1.A1 : 1
//Test1[1] : A1
양방향 접근이 필요하다면 이 방법이 최선인 건 맞습니다 ㅎㅎㅎ
문제는 타입스크립트를 쓴다는 것 자체가 변환된 자바스크립트를 만질 일이 많지 않다는 것인 데다
열거형을 쓰더라도 양방향 접근이 필요 없는 경우가 많다는 점입니다.
이런 단점을 감수하면서까지 쓸 필요가 없다고 볼 '수' 도 있죠.
2. 'const enum'을 하사하노라
그래서 나온 것이 'const enum'입니다.
열거형을 'const'로 선언하면 자바스크립트로 변환할 때 별도의 변환작업 없이 그냥 치환해 버립니다.

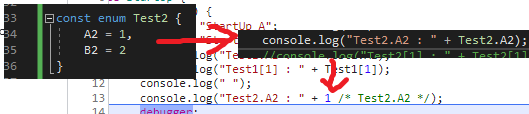
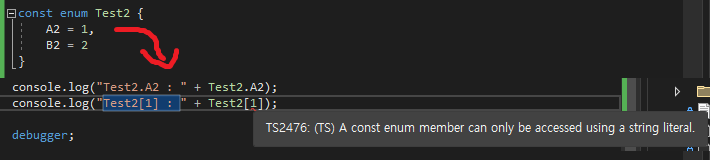
역방향 참조는 되지 않으므로 다음 코드는 에러가 납니다.

치환되고 사라지니 자동으로 트리 쉐이킹이 된다는 장점도 있습니다.
3. enum vs const enum
이 둘은 필요에 따라서 써야 합니다.
대부분의 경우 'const enum'가 필요한 경우입니다.
일반적인 언어에서도 특수한 경우 아니면 열거형을 역방향으로 참조하는 일은 많지 않습니다.
(하지만 DB에 저장한다면 어떨까? "D!" "B!")
대신 타입스크립트를 쓰지 않는 영역에서 열거형에 접근해야 한다 면 무조건 'enum'를 써야 합니다.
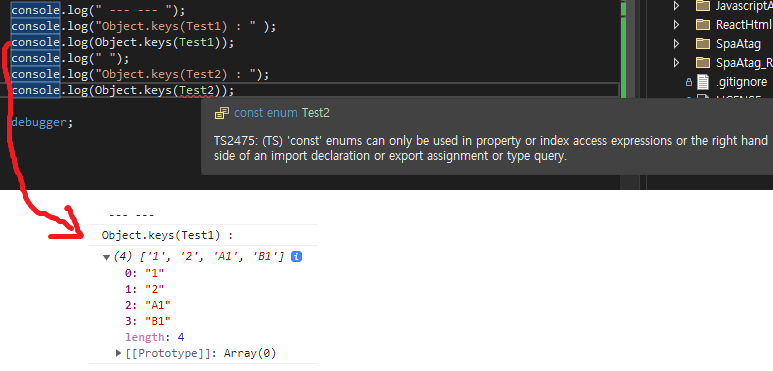
Object.keys를 써보면 단박에 둘의 차이를 알 수 있습니다.
Object.keys(SerialInfoType);

4. 그저 빛!! 우리의 열거형(enum)
너무나 당연하게도 열거형은 무조건 써야 합니다.
프로그래밍이라는 건 결국 유지보수와의 싸움입니다.
열거형만큼 가독성과 유지보수성을 높여주는 기능은 흔치 않습니다.
열거형 맴버로 참조된 값들은 상수와 동일한 역할을 하므로 '그룹화된 상수' 역할을 합니다.
상수의 장점인 일관성 있는 데이터(참조 추적이 쉽고 픽스(fix)된 값 변경이 쉽다.)유지에 도움을 줍니다.
여기에 그룹화의 장점인 맴버 구분이 쉽다(가독성이 높다.)는 장점이 합쳐졌기 때문입니다.
'const'가 없던 시절이면 그러려니 하겠는데 본문에 'const enum'을 버젓이 써놓고 쓰지 말라고 하면 뭐랄까....
지구평면설 보는 느낌??
ㅎㅎㅎㅎ
하지만 프로그래밍에 절대란 없기 때문에 어제 제가 말한 이 소리가 뻘소리가 될지 모릅니다 ㅋㅋㅋㅋ
마무리
셈플 : github - dang-gun/HtmlJavascriptSamples/EnumTest
참고 : logqwerty.log 님 - Enum vs as const
이 내용은 잘 설명한 글이 영문/한글 가리지 않고 많아서 안 쓰려고 했던 글인데 정리 차원에서 작성한 포스팅입니다.
유독 프론트엔드 관련 글에서 이제까지의 소프트웨어 공학에서 적립한 이론을 무시하려는 경향의 글을 많이 보게 되는데.....
그중 하나가 열거형입니다.
프론트엔드가 자바스크립트라는 특이한 언어(이제는 언어라고 말할 수 있다 ㅎㅎㅎ)위에 구축된 환경이라 그런건지....
가끔 해외 커뮤니티에서 이런 거 지적하는 거 보면 전 세계공통이 아닌가 싶습니다 ㅎㅎㅎ