[Visual Studio 2022] 프론트엔드(front-end) 프로젝트를 구성할 때 포트를 변경하면 디버거(debugger)가 연결되지 않는 현상 해결하기
프론트엔드 단독 프로젝트를 구성하고 처음 실행하면 디버거가 잘 연결되어 중단점도 잘 잡힙니다.
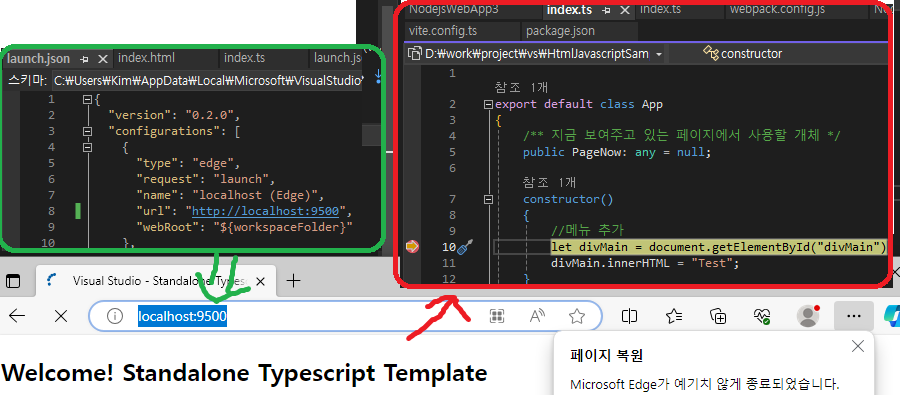
그런데 포트만 변경하면 디버거를 연결하지 못하는 현상을 발견하였습니다.

접속도 되고 실행도 되지만 디버거가 연결되지 않아 중단점이 잡히지 않고 배포도 끝나지 않습니다.
1. 원인
전형적인 디버거가 연결되지 않는 현상입니다.
비주얼 스튜디오에서 자바스크립트를 디버깅하려면 디버깅 포트를 서비스 포트와 일치시켜줘야 합니다.
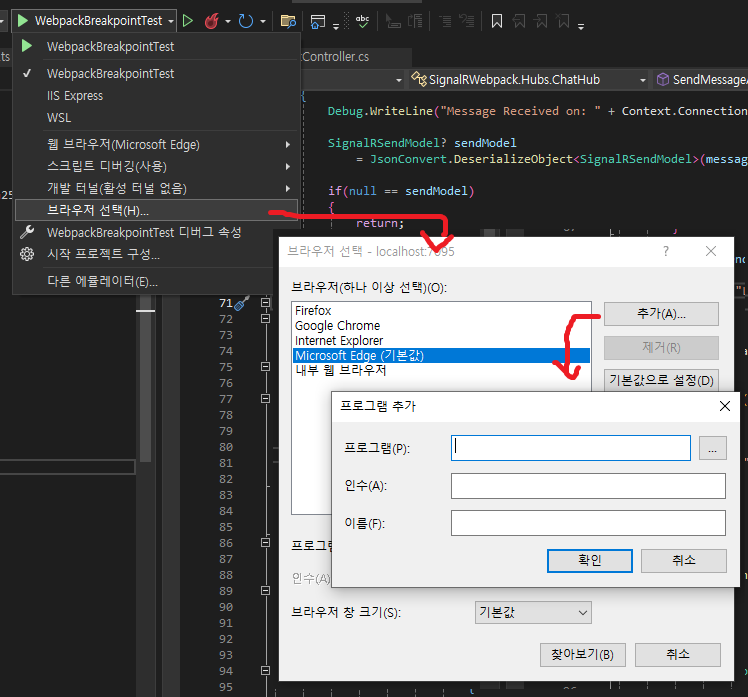
ASP.NET Core 프로젝트와 같이 브라우저를 사용하는 프로젝트는 브라우저를 설정할 수 있는 인터페이스가 제공됩니다.
(참고 : MS Learn - Visual Studio에서 JavaScript 또는 TypeScript 앱 디버그 - 디버그할 브라우저 준비 )

수동으로 인수를 넣어 디버거에 연결하려면 아래와 같이 넣어줍니다.
--remote-debugging-port=9222
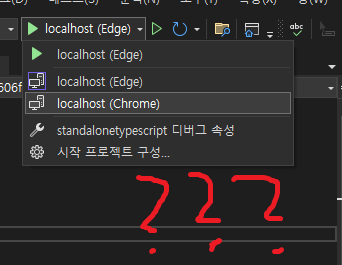
근데 프론트엔드 프로젝트는 그게 없습니다???

2. 'Node' 기반 프로젝트 포트 변경하기
'.esproj'(자바스크립트 프로젝트 시스템), '.njsproj'(node.js 프로젝트)와 같은 'Node' 기반 프로젝트 들이 여기에 해당합니다.
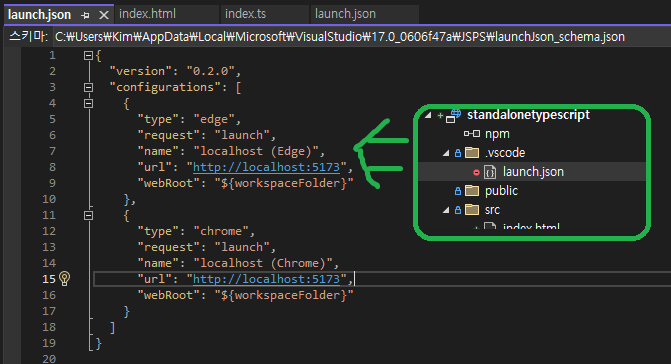
이런 프로젝트들은 '..vscode'폴더에 있는 'launch.json'를 브라우저 설정으로 사용합니다.

여기서 설정한 포트번호를 넣고 디버깅을 시작하면 정상적으로 디버거가 연결되는 것을 볼 수 있습니다.

3. '.njsproj'(Node.js 프로젝트)의 추가 설정
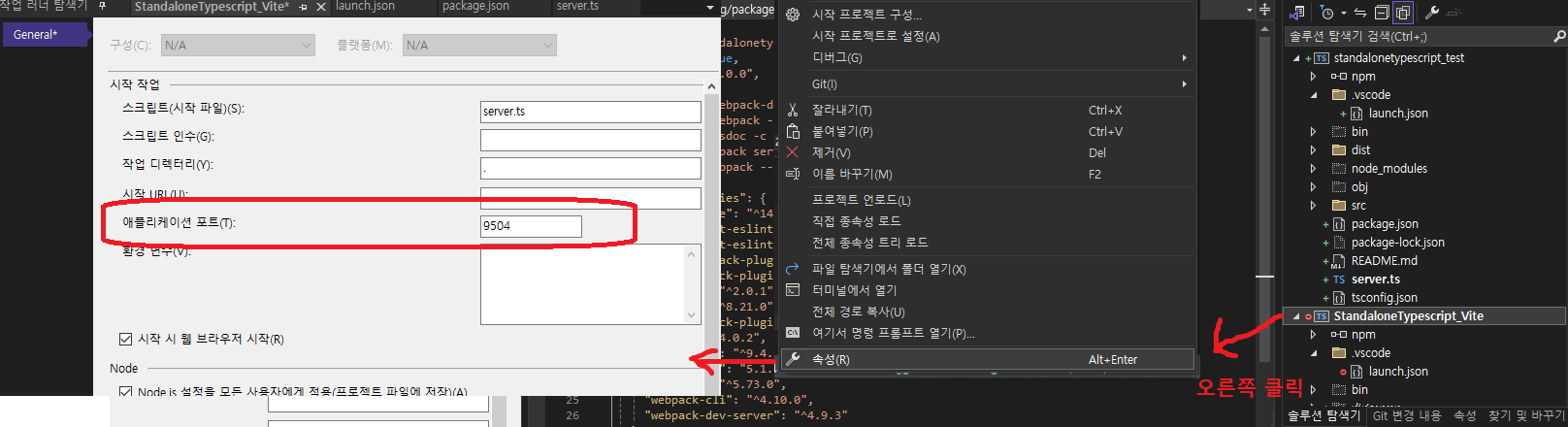
단, '.njsproj'의 경우 '애플리케이션 포트'도 수정해야 합니다.
솔루션 탐색기 > 오른쪽 클릭 > 속성 > 애플리케이션 포트

여기서 조심해야 할것이 '.njsproj'프로젝트는 'StartupCommand' 설정이 되지 않습니다.
이 문제를 해결하려면
1) 'StartupCommand'를 사용하지 않고 스크립트에서 'http.createServer'로 직접 서버를 세팅하여 올리는 방법과
2) '.esproj'(자바스크립트 프로젝트 시스템) 프로젝트로 컨버팅 하여 'StartupCommand'를 사용하는 방법
중 한가지를 선택하여 사용해야 합니다.
마무리
참고 : 테스트 프로젝트
github - dang-gun/dang-gun-HtmlJavascriptSamples_sln/StandaloneTypescript_Vite
github - dang-gun/dang-gun-HtmlJavascriptSamples_sln/StandaloneTypescript_Webpack
문서에는 'ASP.NET Core'처럼 하면된다고 나와 있습니다.
아마도 갱신이 안된거거나 'ASP.NET Core'에 연결된 프론트엔드용 문서인데 구분이 안가는 것이겠죠.
검색해도 나오질 않아서 결국 리엑트를 비롯한 프론트 엔드 템플릿들을 여러개 만들고 나서야 찾았습니다.
가득이나 비주얼 스튜디오의 프론트엔드 구성이 자주바뀌는 바람에 힘들어 죽겠는데 이런것 까지 고생하게 만들다니....