[Unity] UI 스크롤(Scroll) 다루기 - 스크롤 바(Scroll Bar)
스크롤 바(Scroll Bar)를 이용하여 구현한다는 것은 스크롤 뷰를 직접 구현하는 것입니다.
1. 레이아웃 만들기
스크롤 바가 될 UI를 만들겠습니다.
1) 빈 오브젝트(Create Object)를 생성하고 이름을 'Scroll Bar'로 넣고 크기와 위치를 지정합니다.
2) 빈 오브젝트 안에 UI 패널(GameObject > UI > Panel)을 넣고 이름을 'PanelContent'로 넣습니다.
3) 'PanelContent'의 'Rect Transform'속성에 앵커 프리셋(Anchor Presets)을 선택하여 'middle center'로 선택해 줍니다.

4) 'PanelContent'에 이미지(GameObject > UI > Image)를 넣습니다.
5) 'PanelContent'의 크기를 스크롤 영역으로 쓰고 싶은 만큼 지정합니다.
이미지도 영역에 맞게 조절해 줍니다.

2. 마스크(Mask) 설정하기
이미지가 콘텐츠 영역의 바깥쪽도 보입니다.
이것을 스크롤 영역에서만 보이도록 하려면 마스크(Mask)를 설정해야 합니다.
(마스크 없이 '뷰포트(Viewport)'를 이용해도 됩니다.)
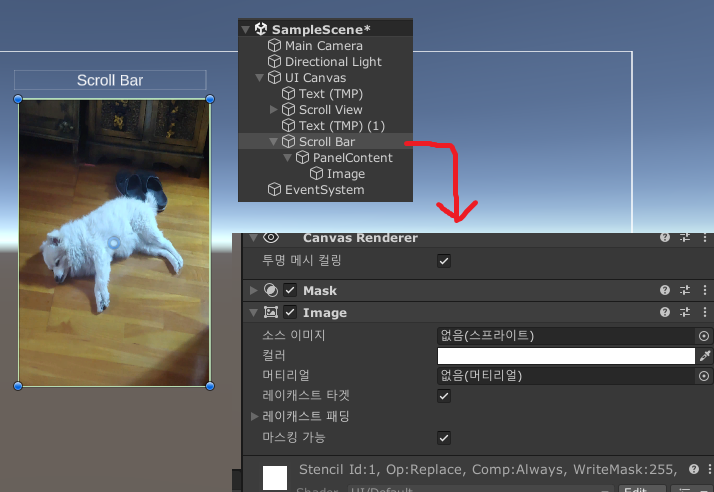
1) 아까 만든 'Scroll Bar'를 클릭하시고 '컴포넌트 추가(Add Component)'를 눌러 마스크(UI > Mask)를 추가해 줍니다.
마스크만 추가하면 변화가 없는데 마스크를 적용할 영역이 비어있기 때문입니다.
2) 이미지 컴포넌트(Add Component >UI > Image)를 추가합니다.
이미지 컴포넌트를 이용하여 마스크 영역을 지정하면 마스크가 적용되어 아래와 같이 'Scroll Bar' 영역만 보이고 나머지는 가려지게 됩니다.

테스트해 보면 스크롤은 되지 않는 것을 알 수 있습니다.

3. 스크롤 렉트(Scroll Rect) 설정하기
스크롤이 되도록 하기 위해 스크롤 렉트를 설정해 줘야 합니다.
1) 'Scroll Bar'에 스크롤 렉트(Add Component >UI > Scroll Rect)를 추가해 줍니다.
2) 추가된 스크롤 렉트의 'Content' 속성에 위에서 우리가 만든 'PanelContent'를 지정해 줍니다.

이제 테스트해 보면 잘 드래그 되는 것을 볼 수 있습니다.
4. 스크롤 바(Scroll Bar) 연결하기
이제 스크롤 바를 연결해 봅시다.
1) 위에서 만든 'Scroll Bar'에 스크롤 바(Add Component > UI > Scroll Bar)를 2개 추가합니다.
2) 각각 이름을 'Scrollbar Horizontal', 'Scrollbar Vertical' 넣습니다.
3) 'Scrollbar Vertical'는 '방향(Direction)' 속성을 '위에서 아래로(Top To Bottom)'로 바꿔 줍니다.
4) 적당한 위치에 배치합니다.
크기 조절도 해줍니다.

5) 생성한 스크롤 바를 'Scroll Bar'에 'Scroll Rect'에 연결합니다.

5. 테스트
이제 테스트해 보면 스크롤 뷰(Scroll View)와 동일하게 동작하는 것을 볼 수 있습니다.

마무리
테스트 프로젝트 : github - dang-gun/UnitySamples/UI_Scroll
자신만의 스크롤 뷰를 만들고 싶다면 이 방법을 사용하면 됩니다.
결과적으로는 스크롤 뷰(Scroll View)를 쓰는 것과 큰 차이가 없다고 느껴지는데......맞습니다 ㅎㅎㅎㅎ
아마 특수한 경우를 빼고는 스크롤 뷰를 쓰는 것이 나을 겁니다.