'VS Code(Visual Studio Code)'에서도 약간의 설정만 하면 'ASP.NET Core 6'를 빌드할 수 있습니다.
0. 준비
'VS Code'를 열기 전에 '.NET 6 SDK'가 설치해야 합니다.
Microsoft Dawnload : .NET 6.0 SDK
'VS Code'를 열고
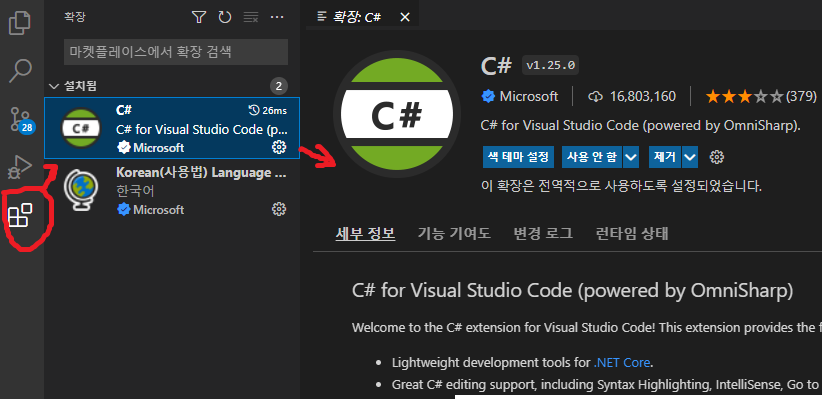
확장에서 'C#'을 검색하여 설치합니다.
marketplace - C#

1. 프로젝트 열기
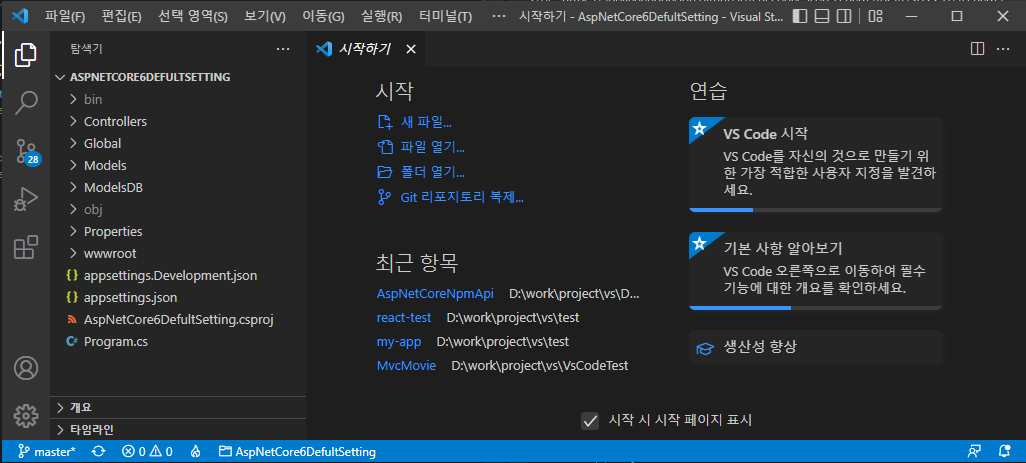
비주얼 스튜디오에서 생성한 'ASP.NET Core 6' 프로젝트의 루트 폴더를 지정하여
프로젝트를 열어 줍니다.

2. 디버깅을 하기 위한 'launch.json' 파일 생성
원래 "빌드 및 디버그 자산이 없습니다" 같은 메시지가 나왔었는데...
어느 순간 사라졌습니다.
이제는 '실행 및 디버그'창에서
'launch.json 파일 만들기' -> 디버거 선택 -> .NET 5+ and Core
를 선택하여 파일을 생성해 줍니다.

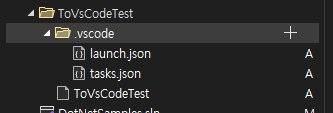
여기까지 따라왔으면 '.vscode' 폴더가 생성되고 내용물은 아래와 같을 겁니다.

3. 디버깅해 보기
'실행 및 디버그' 창에서 실행해봅니다.
만약 인증서 오류가 난다면 아래 명령어를 사용하여 인증서를 생성해 줍니다.
dotnet dev-certs https --trust

실행이 잘됩니다.
'wwwroot'의 'index.html'파일도 잘 읽고
컨트롤러의 API도 잘 호출하네요.
마무리
테스트 프로젝트 : github - dang-gun/DotNetSamples/ToVsCodeTest
이렇게 별로 손댈 것도 없이 깔끔하게 세팅이 된다는 점이 비주얼 스튜디오 계열의 장점이 아니겠습니까?
특히 닷넷 계열은 이런 설정이 꼬이는 건 흔치 않아서 더 좋습니다.
(물론 이것도 수작업하면.......)








