비주얼 스튜디오에서는 자바스크립트(javascript)를 비롯한 타입스크립트(typescript) 같은 프론트엔드 소스 파일들도 중단점(breakpoint)과 같은 디버깅 기능을 이용하여 디버깅할 수 있습니다.
1. 문제의 시작
문제는 웹팩(webpack)과 같은 빌더(혹은 번들러)를 사용하면 디버깅이 안되는 경우가 있다는 겁니다.
비주얼 스튜디오의 고질적인 오류인 중단점이 적중하지 않는 문제와 뒤섞인 것지 아닌지도 알 수가 없죠.
보통은 소스 맵이 생성되지 않아서 그러는 경우가 많은데....
확인해보면 소스 맵도 정상적으로 생성돼있는데 이런 현상이 발생합니다.
(참고 : [Webpack] 소스 맵(Source Map)이 제대로 생성된 건지 확인하는 방법 )
이 포스팅에서는 웹팩을 사용하면 디버깅이 안되는 경우에 해결하는 방법을 다루고 있습니다.
2. 해결 방법
의외로 엉뚱한 곳에 해결 방법이 있는데......
'wwwroot'폴더가 있어야 디버깅이 됩니다.
..
......
.......?
저도 스텍오버플로우의 답변을 보고 "이게 말이되?" 라는 생각을 하면서 폴더를 만들었더니 됩니다...
(참고 : stackoverflow - Breakpoint not hit in TypeScript file using Visual Studio 2019 and Webpack : Silvair L. Soares님 답변 )
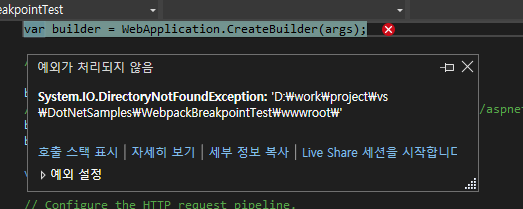
오류 로그를 확인해보면 'wwwroot'폴더에 접근하려고 하다가 에러가 난다는 겁니다.
3. 문제 재연
테스트 프로젝트 : github - dang-gun/AspDotNetSamples/WebpackBreakpointTest
위의 테스트 프로젝트의
ClientApp > index.js
파일의 2번 라인에 중단점이 잡혀있습니다.
이대로 실행시키면 중단점이 잡힙니다.

그럼 이제 'wwwroot' 폴더를 제거하고 실행해봅시다.
상황에 따라서 아래 오류가 나기도 합니다.

이 오류가 난다면
디버그 폴더에 'wwwroot'폴더를 만들면 됩니다.
중단점이 잡히지 않는 걸 확인할 수 있습니다.

이것으로 'npm' 빌더를 사용했을 때
'wwwroot'폴더가 디버깅에 영향을 준다는 것을 확인할 수 있습니다.
마무리
위에서도 말했었지만.....
비주얼 스튜디오 시리즈에는 중단점이 먹히지 않는 오류가 오래전부터 있었습니다.
특히 자바스크립트와 같은 프론트 엔드(Front-end) 디버깅할 때 심하게 발생했습니다.
그래서 그 문제인가 했더니 다른 곳에서 문제해결이 ㅎㅎㅎㅎ








