자바스크립트에서 비하인드로 값을 넘기기는 손이 많이 갈 수 밖에 없는 작업입니다.
자바스크립트과 비하인드는 실행하는 위치가 다르니까 말이죠 ㅎㅎ
그래서 여러 가지 방법이 있습니다.
이 포스팅에서는 히든 필드로 데이터를 주고받는 방식을 소개합니다.
1. 'ASP.NET WebForm'의 'HiddenField'와 HTML컨트롤의 'hidden'
HiddenField와 hidden의 사용법은 사실상 같습니다.
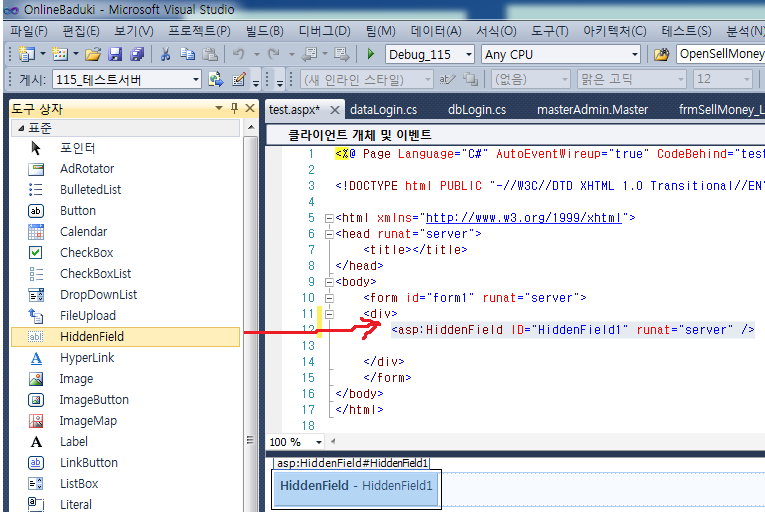
<asp:HiddenField ID="HiddenField1" runat="server" />
<input id="Hidden1" type="hidden" runat="server" />
1번 줄 : 'ASP.NET WebForm'의 'HiddenField' 입니다.
2번 줄 : HTML컨트롤의 'input type hidden'입니다.
ASP.NET의 비하인드와 상호작용하려면 'runat'속성이 'server'로 되어 있어야 합니다.

이제 자바스크립트를 이용해 값을 설정하면 비하인드에서 값을 읽을 수 있게 됩니다.
document.frmQuestion.HiddenField1.value
document.frmQuestion.hidden.value
2. 자바스크립트 호출 후 비하인드코드 호출하기
이제 자바스크립트를 호출하여 히든 필드에 데이터를 넣고
'WebForm'에서 연결한 이벤트를 호출할 차례입니다.
'WebForm' 컨트롤에 보면 'OnClientClick'속성이 있습니다.
이 속성은 자바스크립트를 실행합니다.
'onclick'속성과 같이 사용하면 'OnClientClick'를 먼저 실행합니다.
이런 특징을 이용하여 자바스크립트에서 히든필드에 데이터를 입력하면 데이터를 전달하는 효과를 얻을 수 있습니다.
3. 자바스크립트에서 비하인드 코드 호출하기
'2. 자바스크립트호출 후 비하인드코드 호출하기'의 방법을 응용하여 비하인드 코드를 호출하는 것도 가능합니다.
1) 안 보이는 버튼이나 이미지 버튼 같은 것을 만들고
<asp:ImageButton ID="ImageButton1" Width="0" Height="0" runat="server" onclick="butIntup_Click" />
2) 자바스크립트로 클릭을 호출합니다.
document.getElementByid("butIntup_Click").click();
이렇게 하면 자바스크립트에서 비하인드 코드를 호출한 것처럼 동작합니다.
마무리
웹 폼에서 이런 동작을 하면 포스트백(Postback)이 발생합니다.
이것을 주의하지 않으면 이상한 동작을 하니 조심해야 합니다.








