티스토리에서는 '연관글' 혹은 '시리즈' 등을 구현하는 방법은 수동으로 작성하는 방법뿐입니다.
저도 수작업으로 연관글을 작성하고 있는데요....
서너 개만 되도 모든 포스트에 들어가서 수정하는 게 큰일이 돼버립니다.

일반적인 사이트에서는 별도의 파일을 생성하거나
연관글을 관리할 수 있는 인터페이스가 재공되지만, 티스토리는 그런 게 없습니다.
그래서 저는 별도의 파일을 불러오도록 작업을 하고
'images'에 업로드하여 구현하여 사용하고 있었습니다.
그런데 이 방법은 스킨을 백업할 때 같이 백업된다는 문제와
내용을 수정하려면 'HTML'파일을 다운받아서 다시 업로드해야 하는 불편함이 있습니다.
1. 아이디어
티스토리 안에서 뭔가 할 수 없나 해서 이것저것 해봤지만.....
안 됩니다.
대신 쓸만한 기능이 없습니다.
그래서 생각한 방법은 2가지입니다.
'페이지' 기능을 쓰지 않는다면
1) '페이지'에 연관글을 작성하고
2) Ajax로 '페이지'의 Html을 읽어 들인 후
3) 본문 영역만 추출해서
4) 지정된 공간에 바인딩하는 방법
숨겨진 카테고리를 이용하여
1) 포스팅에 연관글을 작성하고
2) Ajax로 포스트의 Html을 읽어 들인 후
3) 본문 영역만 추출해서
4) 지정된 공간에 바인딩하는 방법
전자는 티스토리 태그에서 '페이지' 부분을 간략하게 작성하면 용량이 많이 줄어든다는 장점이 있습니다.
후자는 '페이지' 기능을 사용하는 분도 사용할 수 있습니다.
둘 다 필요 없는 부분까지 불러온다는 단점이 있습니다.
그리고 '모바일 웹'기능이 활성화 되어있다면 스크립트가 동작하지 않아 보이지 않는다는 단점도 있습니다.
2. 구현
두 가지 방식 다 포스팅 주소만 있으면 되므로 구현은 똑같습니다.
2-1. 스크립트 추가
티스토리 스크립트에 아래 코드를 추가합니다.
('JQuery'를 기반으로 작성되었습니다.)
/** 지정된 태그를 찾아 지정된 html을 로드하여 내용물로 넣어준다. */
function funInsertHtmlFile()
{
//대상 전체 검색
let arrTarget = $(".InsertHtml");
for (let i = 0; i < arrTarget.length; ++i)
{
let item = $(arrTarget[i]);
//대상 파일 주소
let sTargetFileUrl
= item.attr("data-target-file-url");
if (undefined !== sTargetFileUrl
&& "" !== sTargetFileUrl)
{
$.ajax({
url: sTargetFileUrl
, dataType: "html"
, success: function (sHtml)
{
//임시 돔 생성
let findDiv = $(sHtml).find("div.tt_article_useless_p_margin");
//필요없는 내용 지우기
findDiv.children("div.container_postbtn").remove();
//대상에 html 주입
item.html(findDiv.html());
}
});
}
}
}
6번 줄 : 'class'에 '.InsertHtml'가 들어있는 모든 태그를 대상으로 합니다.
13번 줄 : '.InsertHtml' 개체의 'data-target-file-url'속성에 대상 포스트의 주소를 넣을 예정입니다.
이 코드는 이 주소를 읽어서 사용합니다.
19번 줄 : ajax로 대상 포스트의 'HTML'을 비동기로 읽어 들입니다.
27번 줄 : 티스토리에서 자동으로 본문에 삽입하는 내용(여기서는 공유 기능)을 제거합니다.
30번 줄 : 읽어들인 'HTML'을 '.InsertHtml' 개체의 내용물로 넣습니다.
2-2. 대상 포스트 작성
이제 연관글로 사용할 포스트를 작성합니다.
저는 '페이지'로 만들었으므로 페이지에 작성했습니다.

2-3. 본문에서 사용
이제 클래스에 'InsertHtml'를 사용하는 태그를 만들고
'data-target-file-url'속성에 대상 주소를 넣으면
대상을 읽어서 본문에 표시하게 됩니다.
<div class="InsertHtml" data-target-file-url="./pages/%EC%B2%B4%EC%A4%91%EA%B3%84-%EC%8B%9C%EB%A6%AC%EC%A6%88">
연관글 영역
</div>
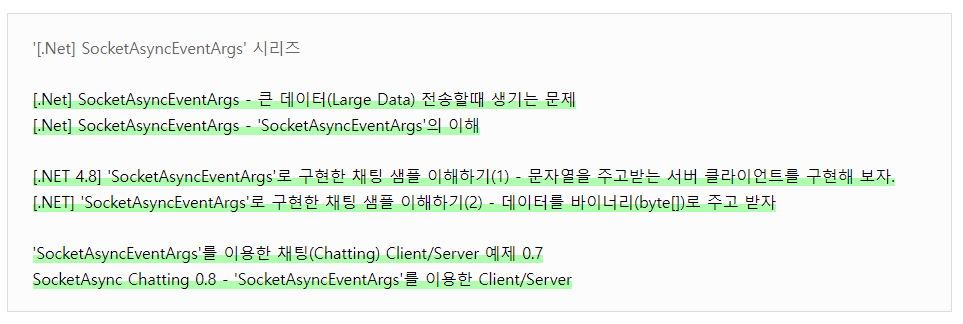
아래는 위 코드를 넣은 공간입니다.
이제 연관글을 수정하면 적용된 모든 페이지에서 자동으로 수정됩니다.
2022-11-04 추가
카카오 서버가 복구된 이후로 크로스 도메인 오류가 나는 것을 확인했습니다.
'data-target-file-url'을 절대주소가 아닌 상대주소로 넣어 자신의 URL로 요청해야 이 오류를 막을 수 있습니다.
마무리
이게 제공하기 어려운 기능도 아닌데 아직도 안 넣는 거보면 넣을 생각이 없다고 봐야겠죠?
티스토리 에디터의 고질적인 문제인 링크 복사 시 '새 창으로 열림' 속성이 날아가는 문제 때문에 수작업하면 일이 엄청 많아지는데도 이 기능이 없다는 게 좀 웃깁니다.








