'ASP.NET' 에서 라우팅이라고 하면 엔드포인트 라우팅을 말합니다.
엔드포인트 라우팅은 끝점이 컨트롤러로 끝나는 것을 의미하죠.
(참고 : MS Learn - ASP.NET Core에서 라우팅 : 엔드포인트)
그런데 'ASP.NET MVC'를 안 쓴다면 프론트 엔드(View-Controller)의 라우팅을 제어할 필요성이 생깁니다.
이럴 때는 엔드 포인트를 이용할 수 없기때문입니다.
이 문제를 해결하려면 URL 재작성(URL Rewrite)이 필요합니다.
0. 테스트 환경 구성
'wwwroot' 폴더를 다음과 같이 구성합니다.
(루트 폴더) index.html
Admin1
└ index.html
Home1
└ index.html
Log1
└ index.html

스크린 샷은 리액트 라우터(React router) 구성도 테스트하려고 그런 것입니다.
재작성만 테스트할 예정이라 'index.html'파일은 각 페이지를 구분할 수 있는 값을 넣으면 됩니다.
1. URL 재작성(URL Rewrite)
'URL 재작성'은 지정한 패턴의 URL이 들어오면
지정한 주소로 변환하여 처리하는 기능입니다.
(이 패턴은 정규식을 사용합니다.)
(참고 : MS Learn - ASP.NET Core에서 URL 재작성 미들웨어 )
이렇게 변환된 URL은 내부에서만 쓰이므로
주소줄의 URL을 변경하진 않습니다.
'Startup.cs'의 'Configure'에서 다음 코드를 추가합니다.
//경로 지정
RewriteOptions rewrite = new RewriteOptions()
.AddRewrite("home/(.*)", "/home1/$1", true)
.AddRewrite("home", "/home1/", true)
.AddRewrite("admin/(.*)", "/admin1/$1", true)
.AddRewrite("admin", "/admin1/", true)
.AddRewrite("log/(.*)", "/log1/$1", true)
.AddRewrite("log", "/log1/", true);
app.UseRewriter(rewrite);
'RewriteOptions'은 위에서부터 아래로 검사합니다.
'.AddRewrite'의 3번째 파라메타를 'true'로 주면 패턴이 일치했을 때 뒤에 패턴들은 무시합니다.
'(.*)'는 정규식입니다.
해당 자리에 모든 문자를 허용합니다.
'(.*)'에 매칭된 문자열은 '$1'에 전달됩니다.
2. 테스트하기
경로상으로는 '/admin1/index.html'로 접근해야겠지만
우리는 위에서 재작성을 했으므로 '/admin/index.html'로 접근이 가능합니다.

물론 기존 경로도 접근할 수 있습니다.

3. 오류 상황
모든 라우팅 공통사항입니다만....
파라메타를 제대로 작성해주지 않으면 원하는 값이 제대로 전달되지 않을 수 있으니 조심해야 합니다.
예를 들면
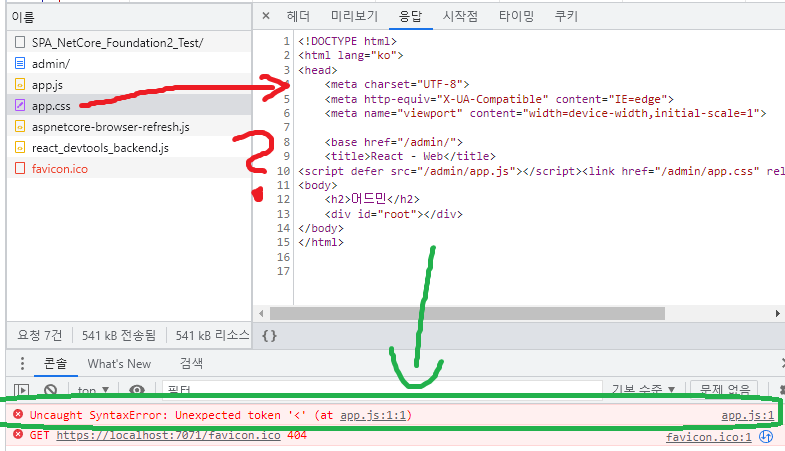
재작성을 사용하는데 자바스크립트(javascript) 파일에서 아래와 같은 에러가 난다면 십중팔구 경로가 잘못 처리되어 'HTML'파일이 불러와진 경우입니다.
Uncaught SyntaxError: Unexpected token '<'

이경우 'app.js'파일을 요청했는데 서버에서 'index.html'파일이 전달돼서 발생하는 문제입니다.
정규식을 잘 수정해서 요청된 파일이 전달될 수 있게 해주면 됩니다.
마무리
테스트 프로젝트 : github - dang-gun/AspDotNetSamples/ASPNET_RewriteRouting/
원래를 이걸로 한 서버에 여러 개의 프론트 엔드(Front-end)를 넣어볼까 했는데....
원하는 구조가 나오질 않아서 포기했습니다 ㅋㅋㅋㅋ
해시 라우터를 쓴다면 고민할 필요가 없겠지만 브라우저 라우터를 쓸 거라면 고민할 게 많거든요 ㅎㅎㅎ








