2022. 7. 26. 15:30
작업을 하다 보면 여러 가지 테스트 환경에 대응하려고
웹 루트 폴더를 여러 개 두거나
웹 루트 안에 여러 폴더로 분리하거나
하는 필요성이 있습니다.
1. 웹 루트(Web Root) 변경하기
'ASP.NET Core'에서 웹 루트 기본값은 'wwwroot'입니다.
이것을 바꾸려면 'Program.cs'에서 빌더를 다음과 같이 생성합니다.
var builder = WebApplication.CreateBuilder(
new WebApplicationOptions
{
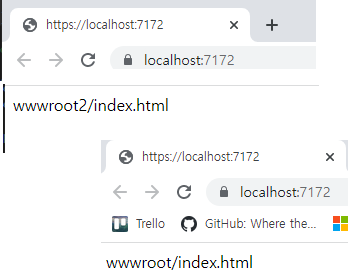
WebRootPath = "wwwroot2"
});
여기서 조심해야 할 것이 'wwwroot' 폴더가 있으면 이 설정은 무시됩니다.
참고 : github - dotnet/aspnetcore Issues : WebApplicationOptions.WebRootPath is ignored if a wwwroot folder exists
캐쉬가 남아있어 페이지 갱신이 안 될 수 있으니 F5를 눌러 새로고침을 해줍니다.

잘되는군요.
'wwwroot'를 못 찾는다는 에러
'wwwroot'폴더를 만들고 테스트했다가 이 폴더를 지우면 이런 에러가 납니다.

System.IO.DirectoryNotFoundException: 'D:\work\project\vs\DotNetTest\WebApplication3\wwwroot\'
해결 방법은 'wwwroot'를 지운 다음 'bin', 'obj'폴더를 지우고 다시 빌드하면 됩니다.
2. 루트 폴더 변경
웹 서버의 루트 폴더는 웹 루트를 말합니다.
하지만 다른 폴더(하위 폴더)를 지정하고 싶을 때가 있죠.
그럴 때는 아래와 같이 설정합니다.
using Microsoft.Extensions.FileProviders;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, @"wwwroot1\sub1")),
});
물리적 폴더의 위치이지 웹 루트가 아닙니다.

마무리
프로젝트 샘플 : github - dang-gun/AspDotNetSamples/WebRootSample/
이전 버전에서는 둘 다 잘 쓰고 있었는데....
.NET 6 스타일로 바뀐 것을 올리고자 포스팅했습니다.








