이전 포스팅에서는 세팅만 했으니 이제 간단하게
'React'와 'SCSS', 'ASP.NET Core 6'의 코드를 만들어 넣어 테스트를 하고,
배포용 빌드로 디버깅은 어떻게 하는지 알아봅시다.
"React.js를 사용한 ASP.NET Core" 템플릿 처럼 리액트 디버거도 연결할 계획이였는데.....
.NET 6으로 오면서 프론트엔드와 연결방법이 바뀠습니다.
그래서 자료가 너무 없어서 일단 이것까지는 보류합니다.
나중에라도 찾으면 업데이트 하겠습니다.
하나의 포스팅으로 썼더니 너무 길어서 분할합니다.
1. 백엔드 만들기(ASP.NET Core 6)
백엔드 기능을 할
Controllers > TestController.cs
를 생성하고 아래와 같이 작성합니다.
[Route("api/[controller]/[action]")]
[ApiController]
public class TestController : ControllerBase
{
/// <summary>
/// 무조건 성공
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult SuccessCall()
{
ObjectResult apiresult = new ObjectResult(200);
apiresult = StatusCode(200, "성공!");
return apiresult;
}
/// <summary>
/// 데이터 입력 테스트
/// </summary>
/// <param name="nData1"></param>
/// <param name="sData2"></param>
/// <returns></returns>
[HttpPost]
public ActionResult<string> DataTest(
[FromForm] int nData1
, [FromForm] string sData2)
{
string sReturn
= string.Format("Data1 : {0}, Data2 : {1}"
, nData1, sData2);
return sReturn;
}
/// <summary>
/// 에러 테스트
/// </summary>
/// <param name="nType"></param>
/// <returns></returns>
[HttpPut]
public ActionResult ErrorCall([FromForm] int nType)
{
ObjectResult apiresult = new ObjectResult(200);
if (0 == nType)
{
apiresult = StatusCode(200, "성공!");
}
else
{
apiresult = StatusCode(500, "에러!");
}
return apiresult;
}
}
스웨거로 확인하면 다음과 같습니다.

2. React 파일 수정
src/pages/test/test.js
파일을 열고 아래와 같이 작성합니다.
const React = require("react");
import parse from 'html-react-parser'
import { replace } from 'lodash';
import "./index.scss";
import TestHtml1 from './test1.html';
import TestHtml2 from './test2.html';
function Test()
{
function TestCall(e)
{
alert("'TestCall'에서 호출됨");
}
let jsonData = {
TestText: '테스트 텍스트입니다요~',
TestInt: 124,
TestFunc: TestCall
}
let sTestHtml1 = TestHtml1;
console.log(sTestHtml1);
let sTestHtml2 = TestHtml2;
console.log(sTestHtml2);
let reactElement
= parse(sTestHtml1
, {
replace: domNode =>
{
if ( domNode.name === 'button')
{
let temp = domNode.attribs.onclick;
delete domNode.attribs.onclick;
//domNode.attribs.onClick
// = domNode.attribs.onclick;
return (
<button
{...domNode.attribs}
onClick={() => { Function('"use strict";return (' + temp + ')')(); }}
>{domNode.children[0].data}</button>
);
}
}
});
return (
<div className="Test">
테스트 입니다.
<br />
<br />
<button onClick={TestCall}>백엔드 호출 1</button>
<br />
<br />
<div dangerouslySetInnerHTML={{ __html: sTestHtml1 }}></div>
<br />
<br />
{sTestHtml2}
<br />
<br />
<div dangerouslySetInnerHTML={{ __html: sTestHtml2}}></div>
</div>
);
}
export default Test;
'SetInnerHTML'나 'dangerouslySetInnerHTML'를 이용하여 출력하면 문자열을 HTML로 변환하여 출력됩니다.
하지만 리액트 기능은 동작하지 않습니다.
리액트 변수나 기능을 바인딩하려면 별도의 작업을 해야 합니다.
(참고 : [React 5] Html 문자열(string)을 React 개체로 파싱할 때 변수 및 이벤트 변환 )

3. SCSS 수정
src/pages/test/common.scss
src/pages/test/test.scss
이 두 파일은 CSS 전처리 파일입니다.
CSS도 프로그래밍 언어처럼 처리하려고 만들어진 전처리기입니다.
'common.scss'파일을 열어 아래와 같이 작성합니다.
$color: #f22;
'$color' 변수에 '#f22'를 할당하겠다는 의미입니다.
'test.scss' 파일을 열고 아래와 같이 작성합니다.
@import 'common.scss';
div.Test {
color: $color;
}
1번 줄 : 위에서 만든 'common.scss'파일을 불러옵니다.
4번 줄 : '$color'변수를 CSS에 할당합니다.
이제 빌드하면 아래와 같은 결과물을 볼 수 있습니다.

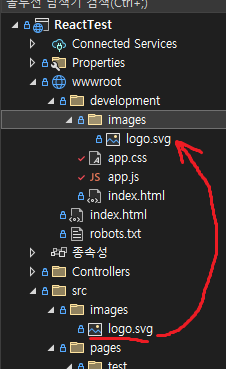
4. 파일 정리
이전 포스팅에서 'webpack.config.js'파일에
'file-loader'세팅하여
자동으로 복사하도록 하였습니다.
{//이미지 파일
rules: [
{
test: /\.(png|jpg|gif|svg|webp)$/,
loader: "file-loader",
options: {
outputPath: OutputFolder_Images,
name: "[name].[ext]?[hash]",
}
},
],
}
설정된 파일은
png, jpg, gif, svg, webp
설정된 폴더는 'images'입니다.
('OutputFolder_Images'에 'images'가 들어 있습니다.)

마무리
완성된 프로젝트 : github - dang-gun/AspDotNetSamples/ReactTest/
이대로 'VS Code'에서 불러와도 사용할 수 있습니다.
'VS Code' 세팅은 따로 해야 하지만 말이죠 ㅎㅎㅎ








